


#043_募集した質問の答え

#042_質問募集!


こんにちは、matsumotoです。今日は、#002、#003に続き、リッチメニューを作成する方法を説明します。#003では、デザイナーに背景画像を作ってもらうようオススメしましたが、実は素人でも簡単に背景画像をデザインできるツールがあります。ここでは、WEBサイト上で背景画像を作成できる「Fotojet」を使って、実際に作っていきましょう!
「ドーリー・ミニー(Dolly Minnie)」というおしゃれな雑貨屋さんの公式アカウント用リッチメニューを作る、というテイで進めていきます。
完成イメージはこちら ↓

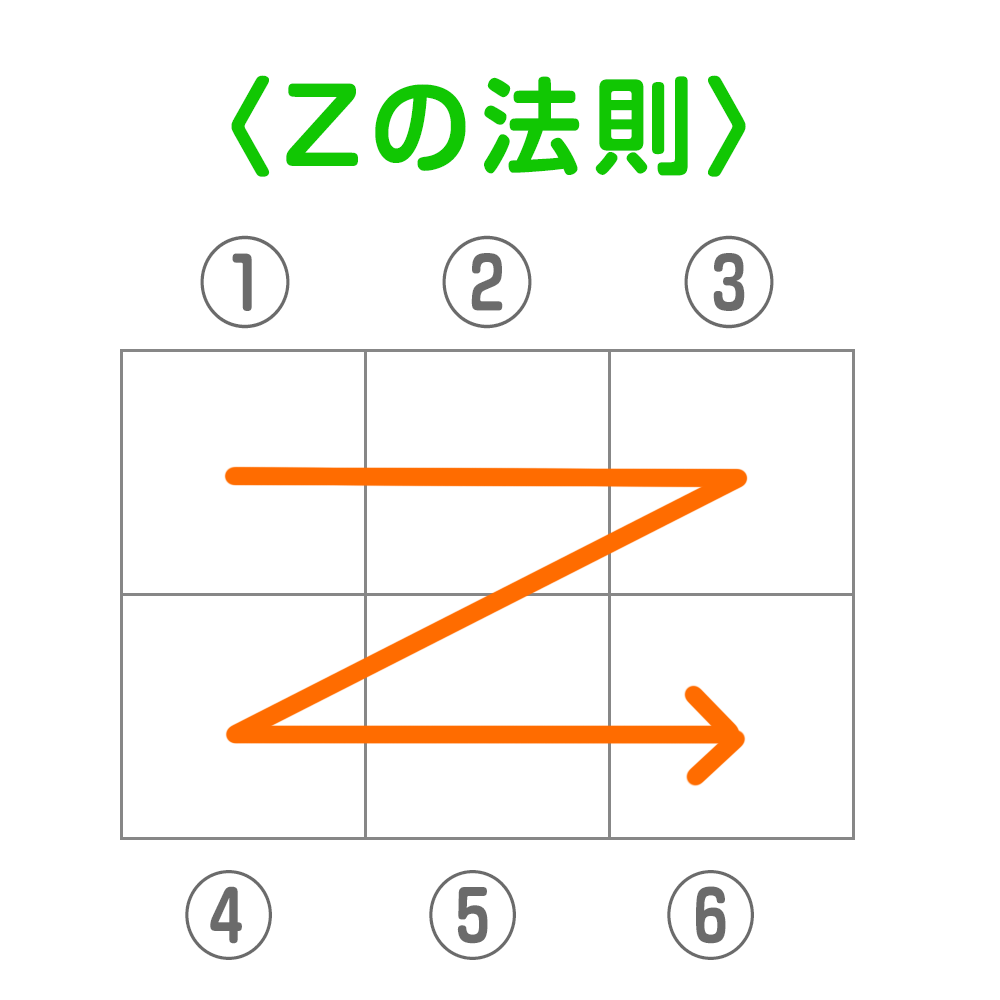
リッチメニューのデザインは、見た目の可愛らしさやカッコ良さも大事ですが、どの順番でボタンを並べるかが一番重要です!「Zの法則」といって、人はたいてい、左上から右下に向かってZ字のように目を走らせて内容を読む習性があります。それを利用して、まず一番に知らせたい情報は左上に!お客さんにとってうれしい情報は、右下に配置する(メニューを全部見てもらえる)などをオススメします。

まずはPCでググってください。検索すると一番に挙がってきます。(SEOばっちりだなぁ・・・)ここからの作業はすべてPC上で行います。

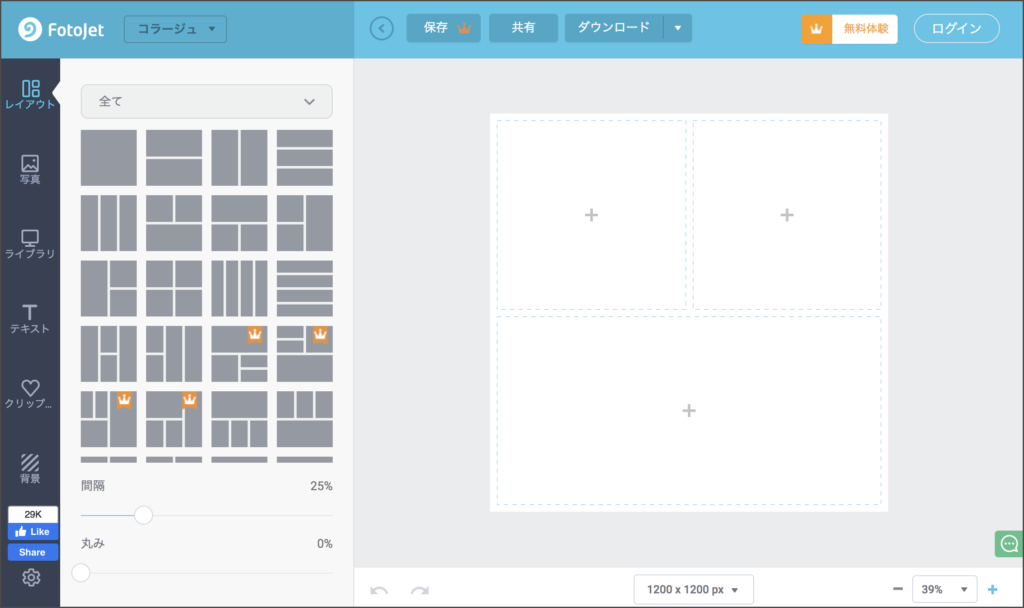
Fotojetのサイトです。中央下の「コラージュ」をクリックしてください。


「クラシックコラージュ」を選び、デザインのテンプレートを選びます。左のサイドバーに「アカウント登録」ボタンがありますが、登録しなくても利用できます。ただ、制作過程で選ぶものによっては、会員登録しないと使えないものもあります。不要に個人情報を登録するのがイヤな方は、会員登録しなくても使えるものを選びましょう。

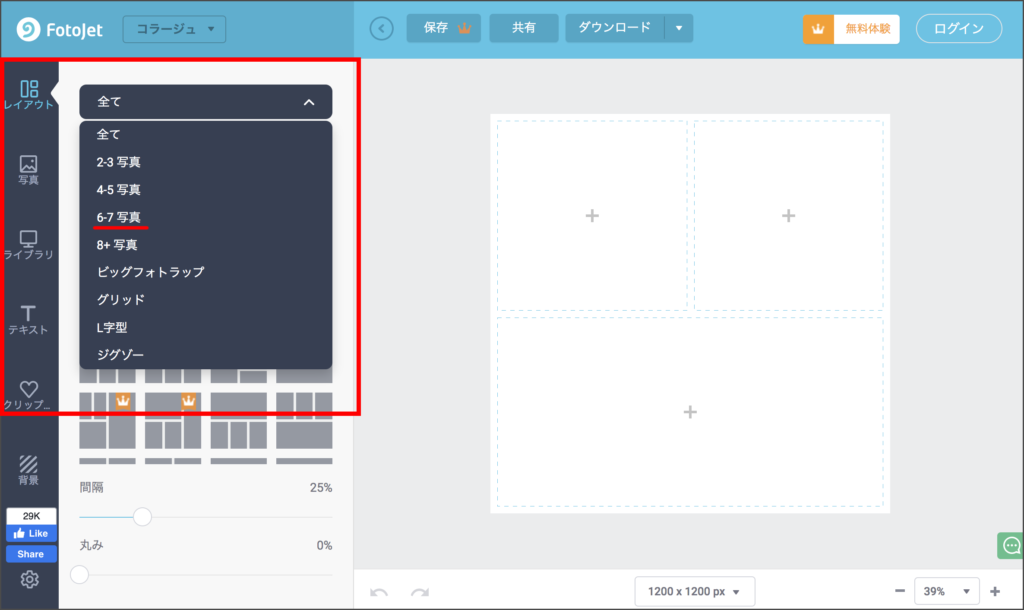
「全て」のボタンの右端をクリックし、プルダウンメニューから「6-7写真」を選択します。

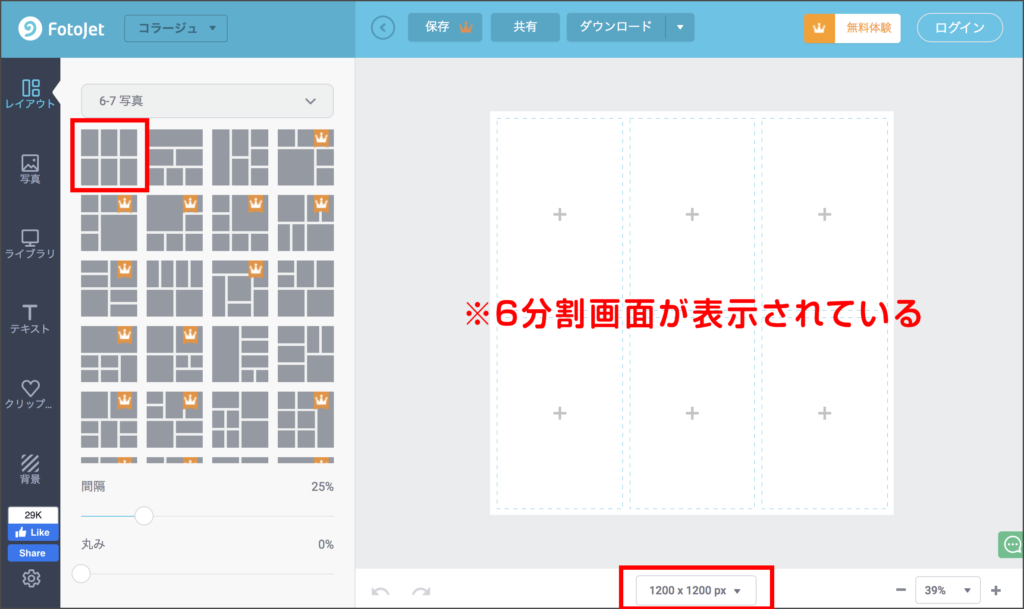
すると、分割されたテンプレートが表示されるので、前回の記事同様6つボタンを選びます。

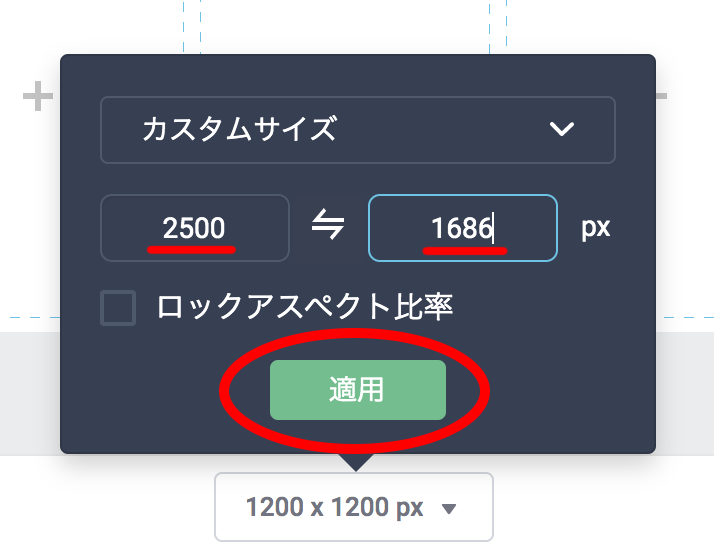
6分割画面の下に表示されている「1200×1200px」のボタンをクリックし、「ロックアスペクト比率」のチェックを外して、「2500×1686px(英数半角で)」に打ち替えます。この寸法を選ぶことで、手の込んだデザイン画像もきれいに表示されます。



画像サイズが変わっています。いよいよデザインに取りかかります! 左サイドバーの背景ボタンをクリックします。
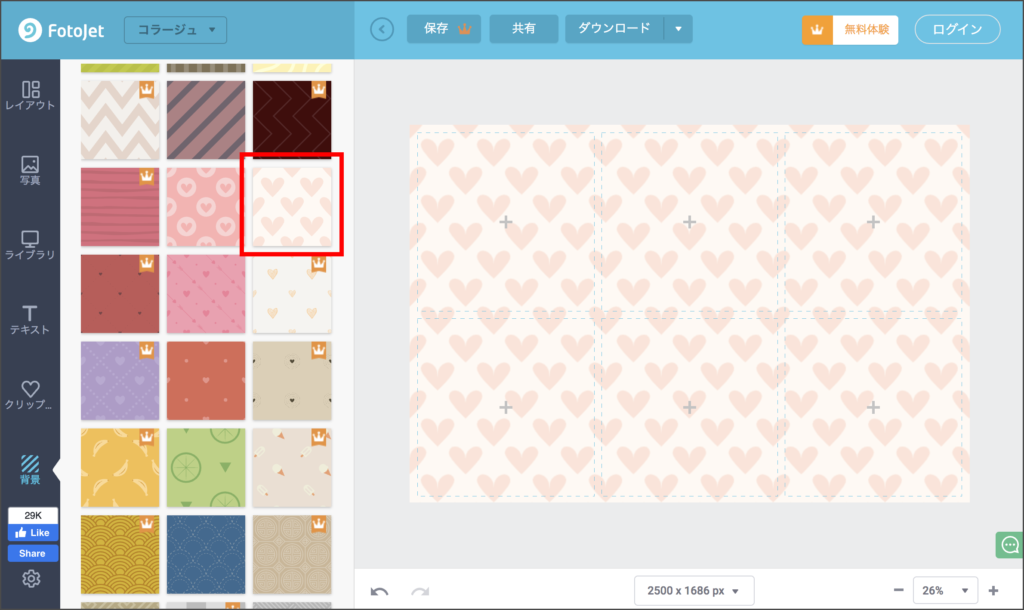
いよいよデザインスタートです! 勘のいい方なら、ここから先は直感的にどんどん進められるかもしれません♪ 左下の背景をクリックして、まずメニュー全体のバック(背景)画像から作り始めましょう。

「ドーリー・ミニー(Dolly Minnie)」はおしゃれな雑貨屋さんなので、可愛いハート柄を選んでみました。

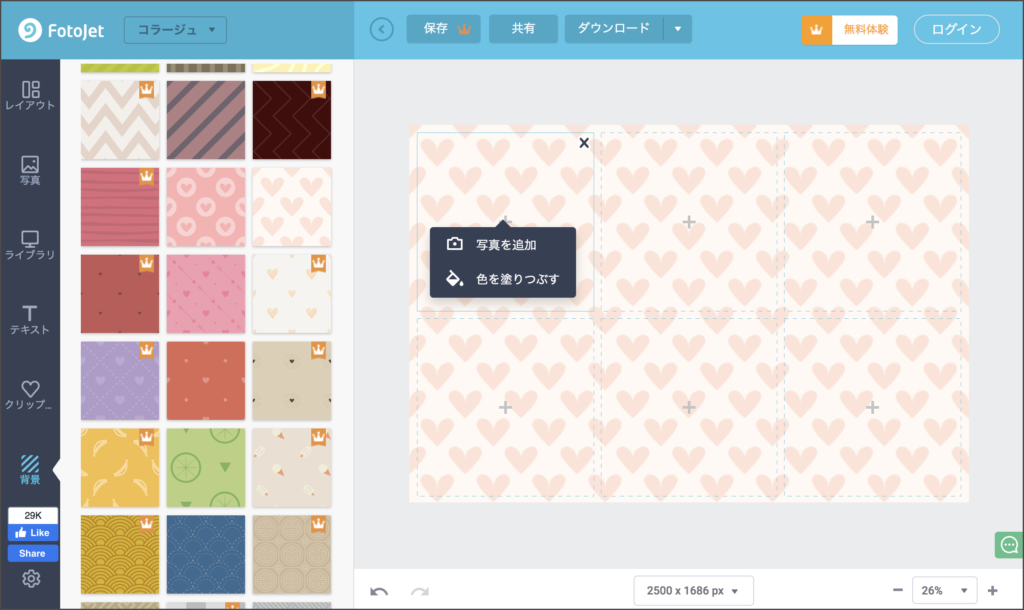
ここから、分割されたボックス一つ一つにメニューを設定していきます。「+マーク」をクリックし、「色を塗りつぶす」を選びます。(※「写真を追加」を選択し、手持ちの写真やイラスト画像などを使用することもできます。)

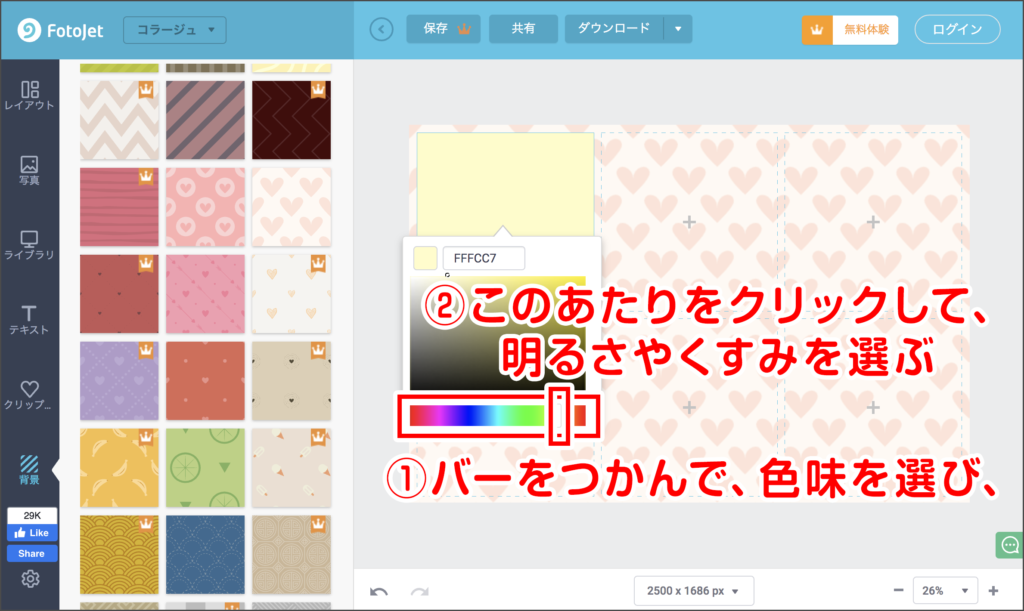
WEBセーフカラーの知識がある人は、直接色番号を入力してください。不慣れな方は、上の番号のように、①色味→②明るさ・くすみ加減などをいろいろマウスのポインターでなぞって選んでみてください。

次に、左のサイドバー「レイアウト」をクリックし、ボックス同士の「間隔」・「丸み」を調整します。

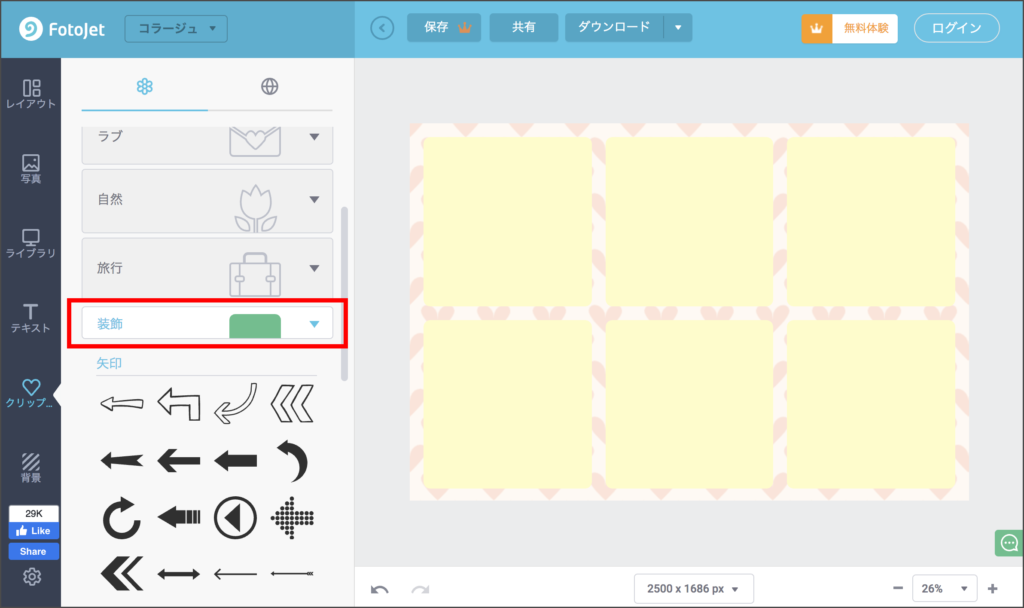
点線の中の各タイトルをひとつずつクリックして、自分のメニューに表示させたいアイコンを選びます。例えば、左上のボックスには「王冠アイコン」を使いたいとします。

タイトルを下にスクロールしていき、「装飾」を選択します。

すると、いろんな図形が表示されます。そのままスクロールしていくと、ありました!「王冠アイコン」です♪

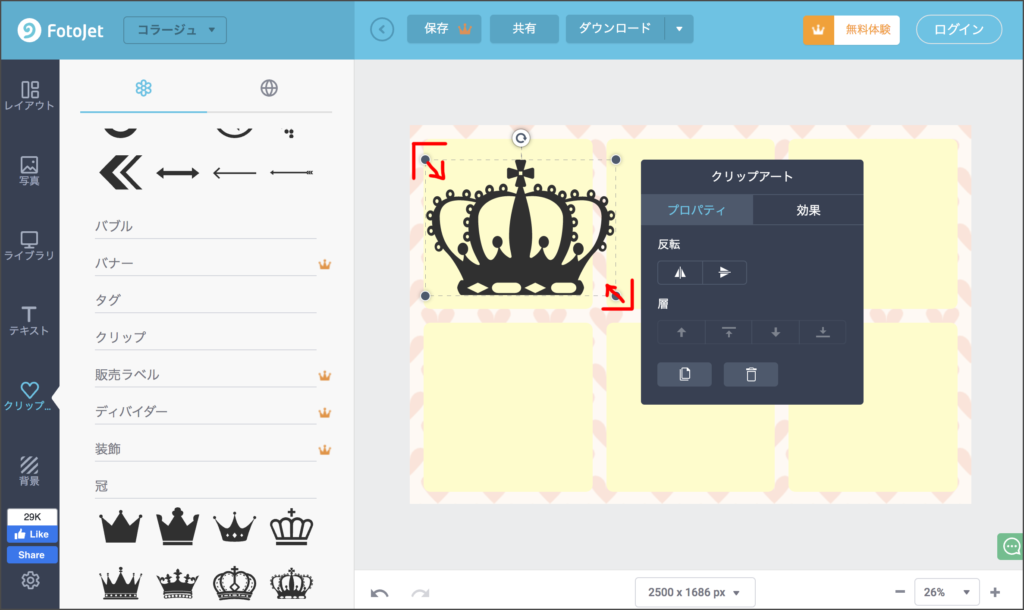
8種類の王冠のうち、好きなものを選んで、左上のボックスの上までドラッグ&ドロップします。

ドラッグすると、ボックスに較べてだいぶサイズが大きいことがわかります。マウスで四隅の「・」をドラッグして、大きさを調整しましょう。同じボックスに後ほどテキストも入れるので、ボックスの上半分に収まるくらいが目安となります。

また、「クリップアート」欄右側の「効果」クリックし、背景にうまく馴染むよう不透明度を調整します。
全てのボックスにアイコンを入れたら、テキストでメニュー名を入れていきます。左サイドバーの「Tテキスト」ボタンを押し、隣に表示されている文字サンプルから好きな書体を選び、表示されたテキストボックスに文字を入力してください。「テキスト」画面から、文字サイズや文字の色を選べます。

次は日本語のテキストを挿入します。「テキスト」画面上で上にスクロールしていくと、いくつか日本語フォントがあります。スマホであなたのリッチメニューが表示されるときの文字の大きさを意識して(14pt以上を推奨)調整していきます。

すべてのボックスに文字を入れ終わりました! めちゃ簡単!!!

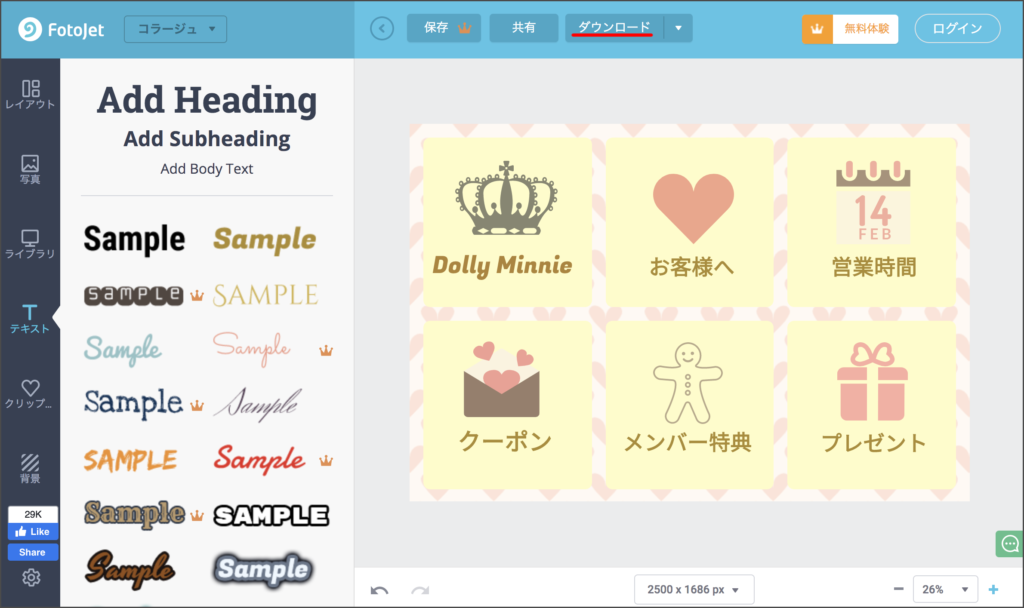
あとは、このリッチメニュー画像をダウンロードすれば終わりです。画面上の「ダウンロード」をクリックします。
「ダウンロード」をクリックします。(ここで印刷する人、いるんだろうか…汗)

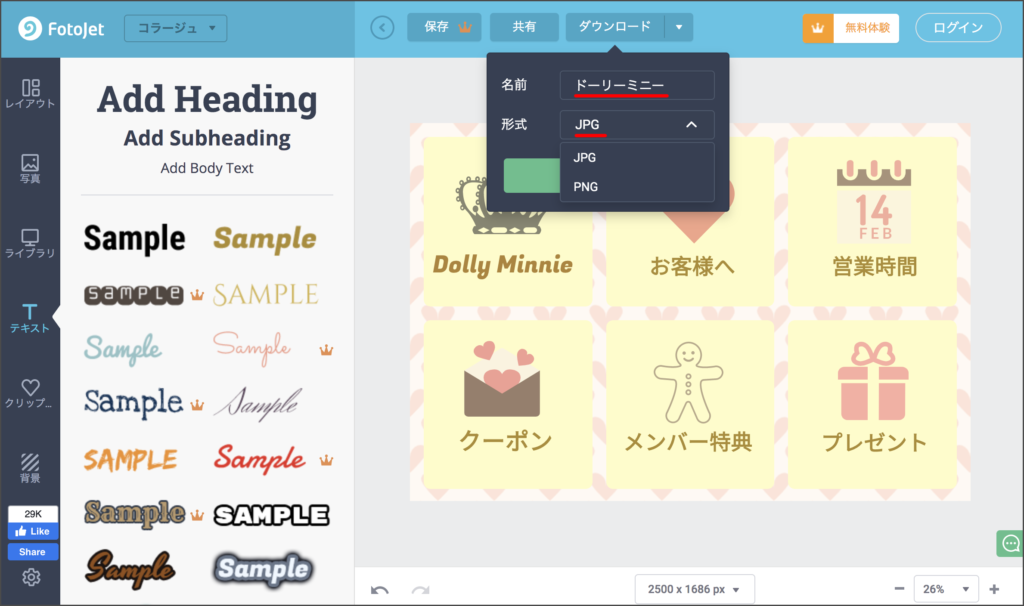
「名前」を入力し、ファイル形式(JPG / PNG)を選択します。ファイル形式は、正直どっちでもいいので好きな方を選んでください。

最後にちょっとした意地悪なダイアログが表示されます(笑)。

ここは焦らず黙って「×」印をクリックすれば、デザインした画像をダウンロードできます。

無事、ダウンロードフォルダにリッチメニュー画像がダウンロードされました! お疲れ様でしたーーー! これをもって、#003で解説させていただいた通り、各ボックスごとにメニューを追加できます。
いかがでしたか? 素人でも簡単にデザインできる便利なツールですが、普段あまりPCを使わない、慣れていないという方には少しハードルが高いかもしれませんね。その場合は、詳しい人にお願いするか、お気軽にmatsumotoまでご相談ください! きちんと面倒みますので、頼ってくださいね〜。
まずはLINE公式アカウントを開設しましょう!
●LINE公式アカウントの開設方法はこちら
●LINE公式アカウントをオススメする理由はこちら
●LINE公式アカウントでできることはこちら
●Lステップでできることはこちら